Faraday Future
Building the future of the connected electric vehicle.
2017-2018
Faraday Future is an ambitious electric vehicle startup committed to bringing a fully connected, world-class electric vehicle to the road in US and China markets. As a Senior UX Designer and, then, Principal UX Strategist, my task was to design and deliver truly revolutionary digital experiences in and around Faraday Future’s flagship vehicle, the FF91, and other upcoming vehicles.
The FF91 features more digital touchpoints than any production vehicle, ever. My challenge, first as a Senior UX Designer, then as the Principal Design Strategist, was: How can we design an intelligent digital platform that delivers a cohesive user experience and makes driving safer, more comfortable, and more joyful?
My Role
Starting as a Senior UX Designer, I began my time at FF by seeking to understand our target users in the US market. To do this, I identified EV owners within the company and shadowed them as they commuted to and from work in an effort to understand how they interacted with the digital touchpoints in their car, and to understand their routines around charging.
User Research
I found some of the workarounds surprising. For instance, despite the dominance of massive center console touchscreens, some Tesla owners still mounted their iPhones to the dashboard. This seemed like a user experience failure of sorts; how could our team at FF avoid the same fate? Furthermore, I learned that different driving styles reflected different values while driving; how might we leverage this learning through personalization features on the primary display?
I also spent time in our user testing buck evaluating our existing designs. Taken together, our team would use these findings to develop updated interaction models and drive new experiences in and around the vehicle.
UX Design
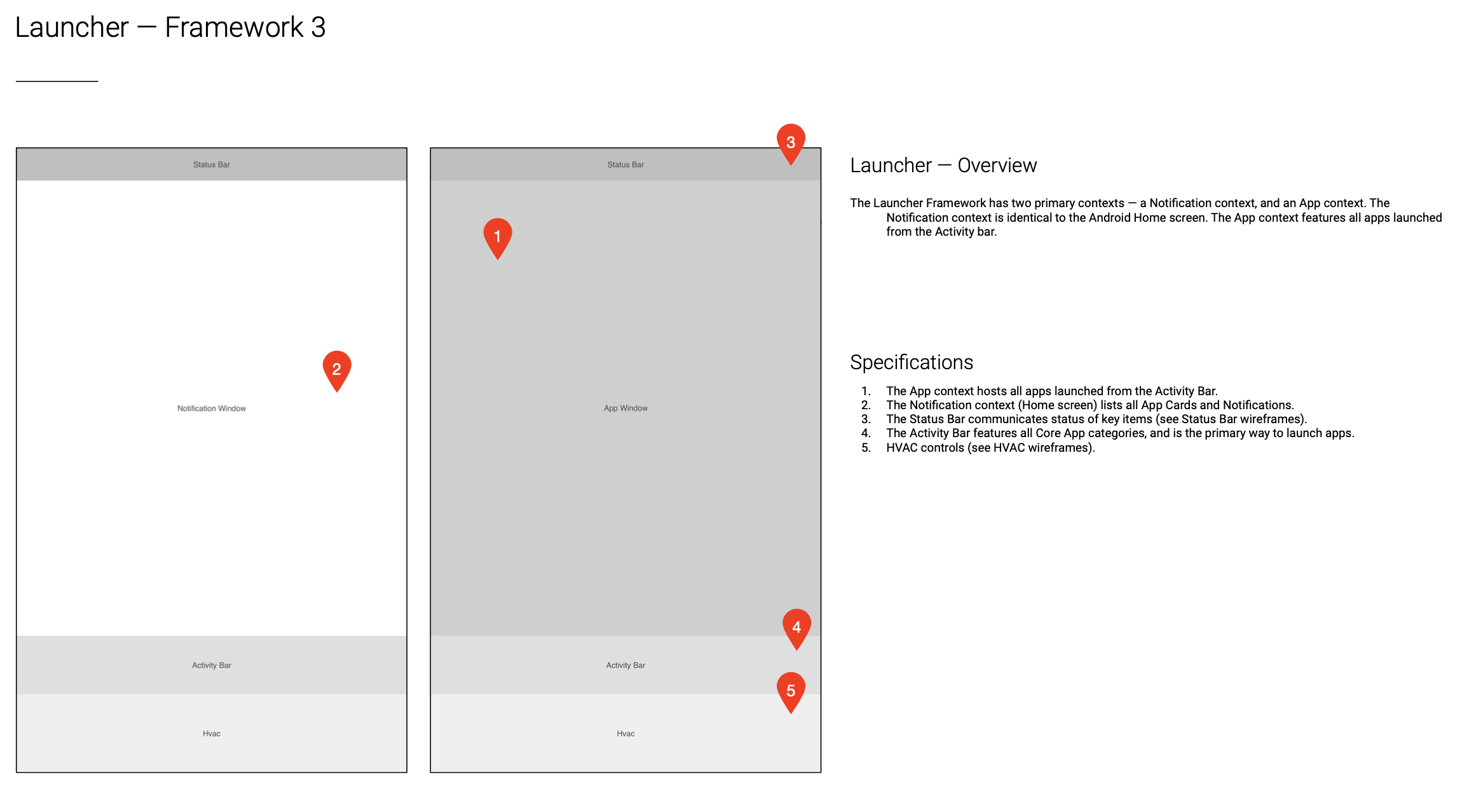
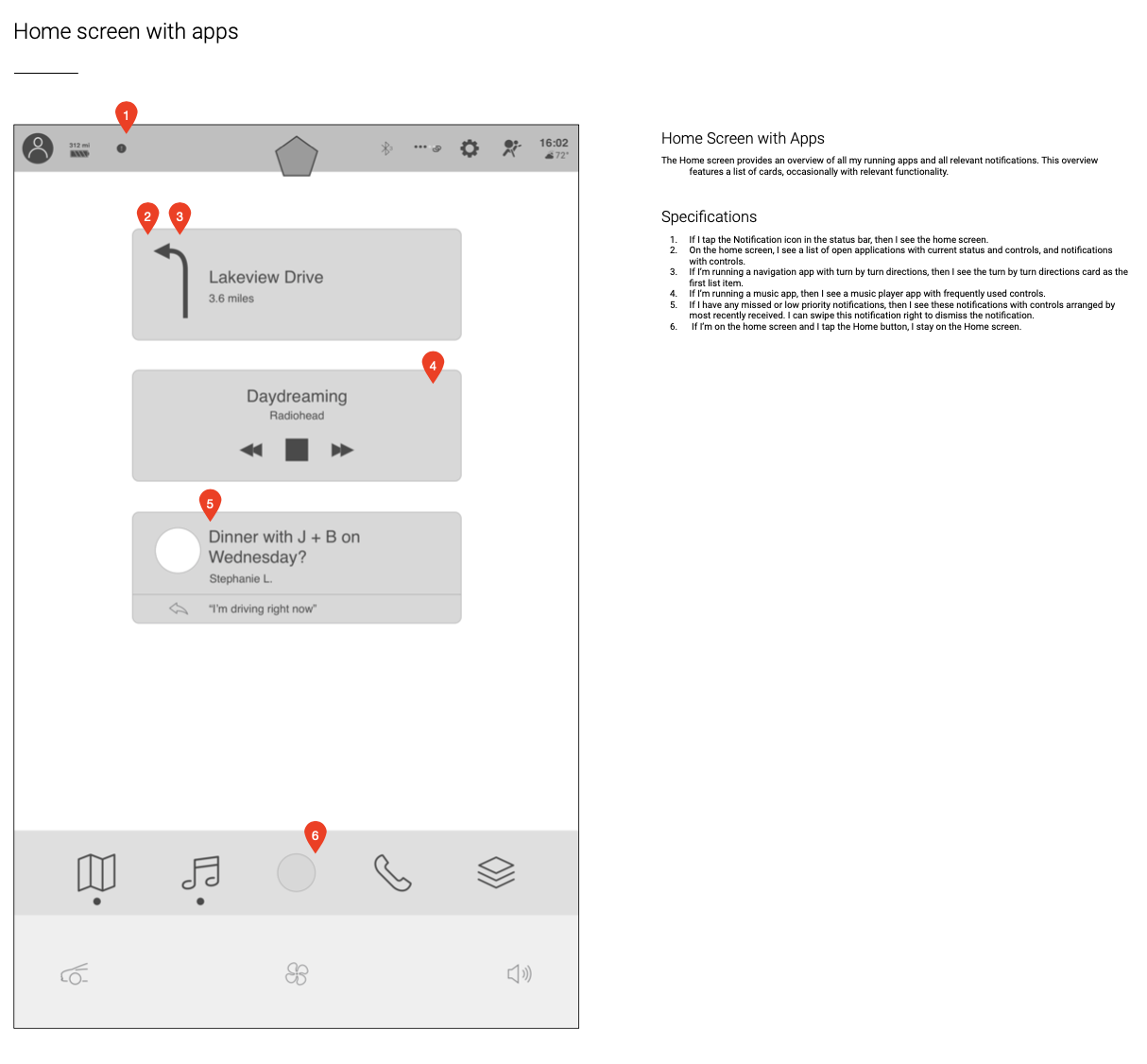
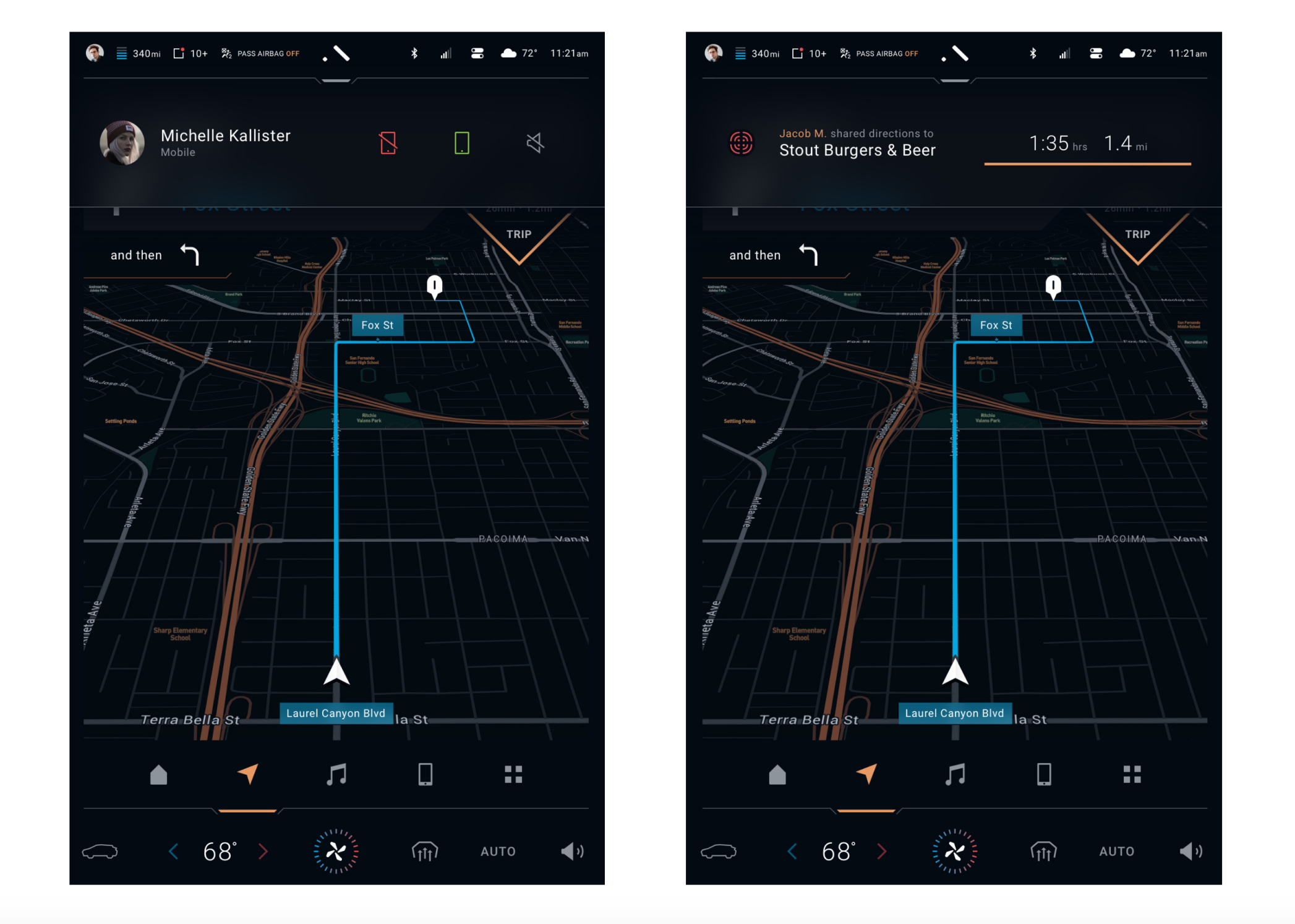
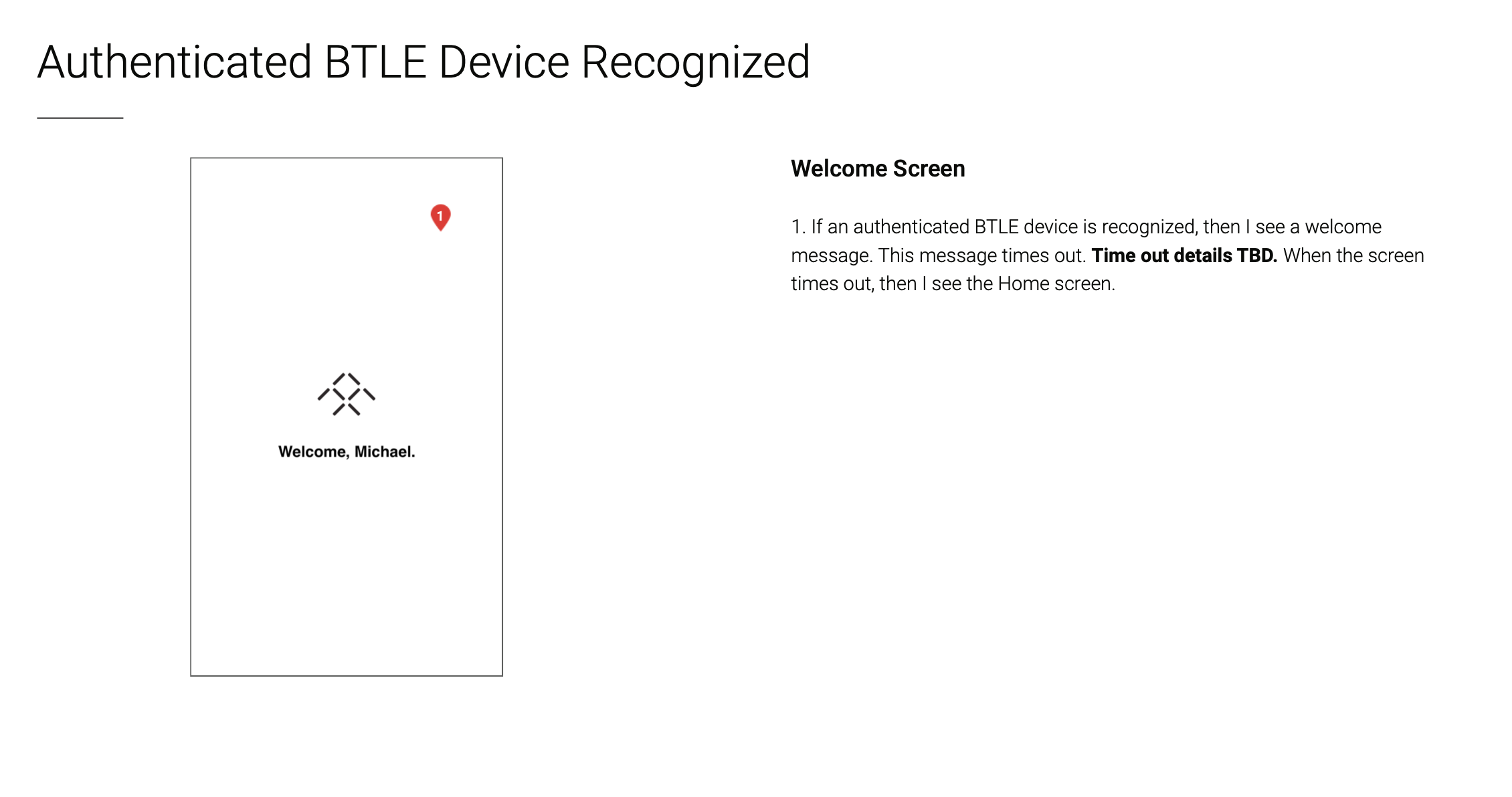
I translated insights gathered from my user research efforts into design. I drove a round of concept design for our “Launcher” framework, which was the foundational interaction model for the 15” Center Information Display—the prime interactive touchpoint and center of the vehicle user experience in the FF91. Concepts centered largely on patterns that reduced visual complexity for the driver, introduced contextual, personalized information informed by driving behavior, and strove to play a complementary role with the user’s smartphone, rather than compete with it. These changes were introduced in an effort to make driving safer and less distracting.
UX Design: Central Information Display Launcher framework
I also introduced design principles for the Central Information Display based on user research insights:
Safety First: easy touch targets; eliminate mistakes; clear decisions; tolerant.
Contextual: a focus on the information I need, when and where I need it.
Glanceable: strong information hierarchy; “1-second” content
Consistent + Simple: straightforward relationships between screen elements; predictable behaviors; easily learned actions.
UX Design: B-Pillar
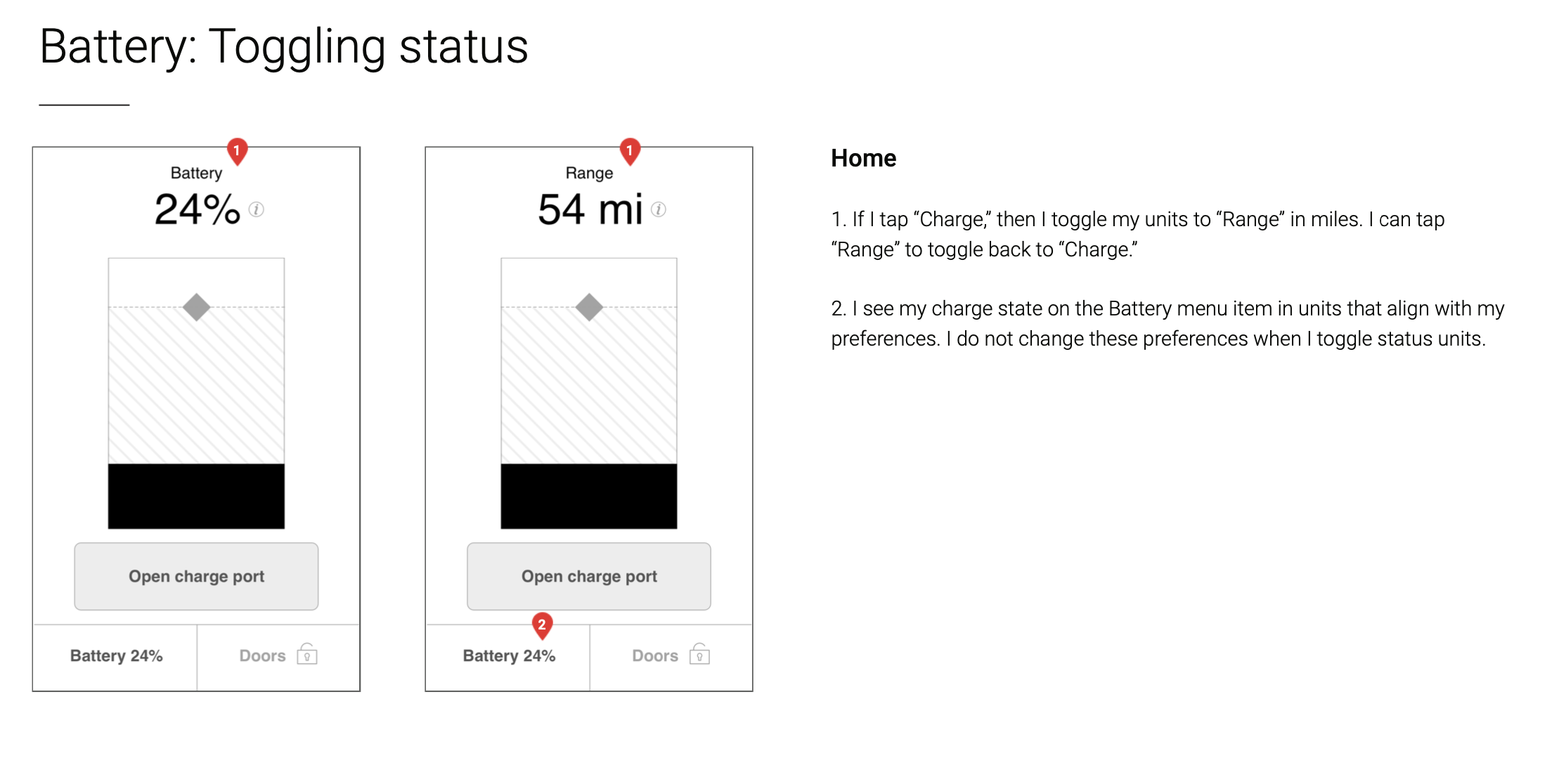
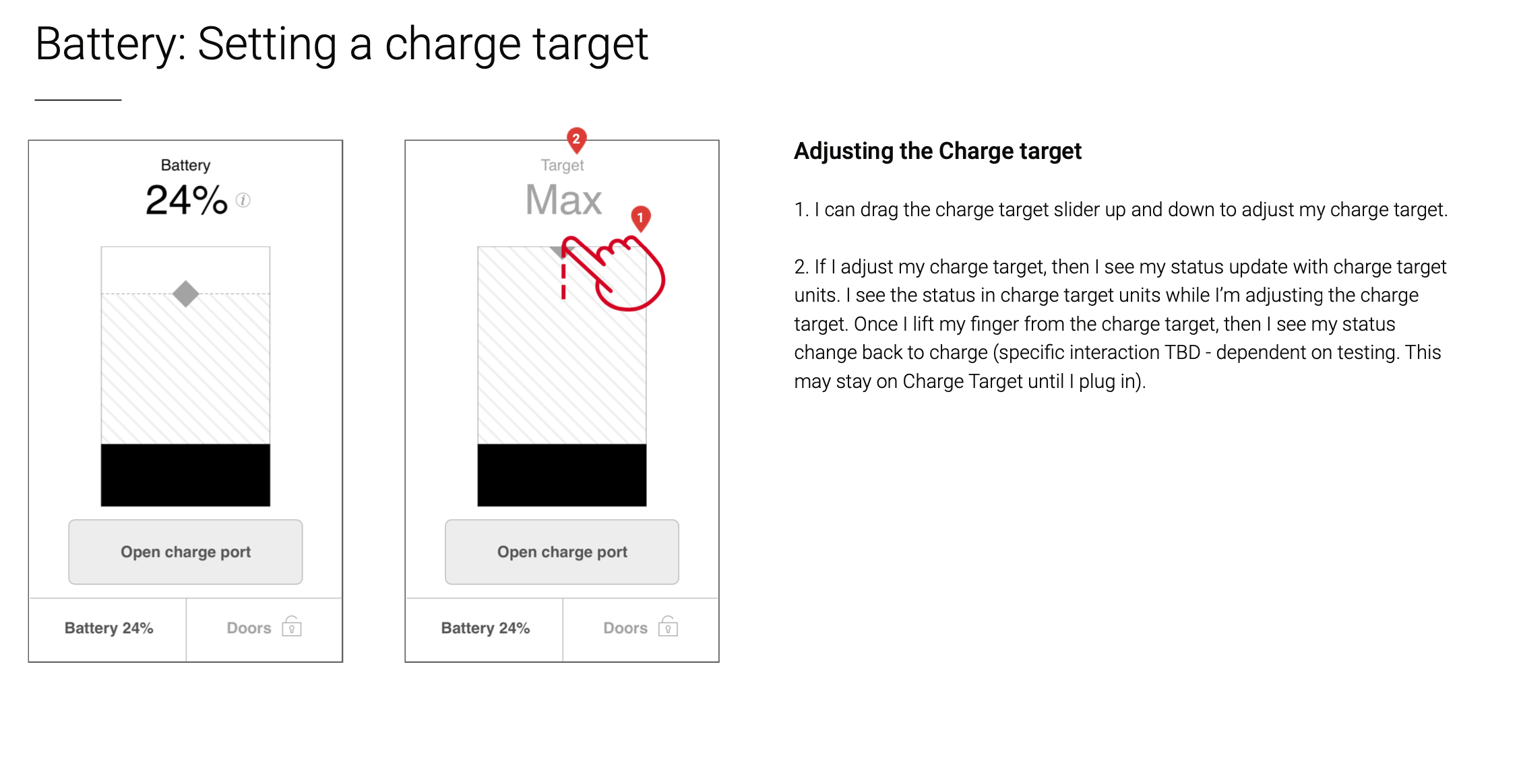
I also designed the B-Pillar experience, the vehicle’s only external facing screen and a world-first in terms of vehicle innovation. I designed this screen to incorporate common charging features and facilitate seamless entry. Our team had observed complicated charging routines that involved drivers moving back and forth between their charge port and the interior of the vehicle; the B-Pillar interaction was designed to make setting charge targets easier.
I developed the following design principles for the B-Pillar screen based on user research:
Bright & Bold—outdoor conditions, like direct sunlight, glare, and temperature, restrict B-Pillar utility. Screen elements should be bright and high contrast to be visible; text needs to be large to be legible; and buttons big to effectively target. Screen elements should be bold and well defined.
Lightweight Interactivity—outdoor use and small screen size naturally limit deep interactivity. Interactions should be limited to taps wherever possible. Critical information should be at surface level.
Secure—Be cognizant of, and limit, opportunities for tampering.
UX Strategy
Designing a cohesive experience—one that blended hardware and software, and unified our 11 digital screens—was top of mind for me during my time at Faraday Future. In an effort to drive design cohesion, I drove numerous co-design workshops and introduced a number of design artifacts in an effort to align cross-functional teams around user experience goals. These artifacts included an MVP feature list, a “happy path” vision video, flow diagrams that reconciled hardware and software inputs and outputs, user roles and user journeys. This documentation, developed cross functionally with hardware & systems engineers, interior & exterior designers, product owners, developers, and of course other designers, made an outsize impact on the organization and aligned our team around what we were building.



Ongoing Efforts
Faraday Future is still tracking to deliver the connected EV vehicle of the future. While I no longer have insight into the finished product, I’m hopeful that the tools I introduced and the designs I worked on have remained impactful. I’m eager to see the work that the exceptionally talented team will bring into the world.